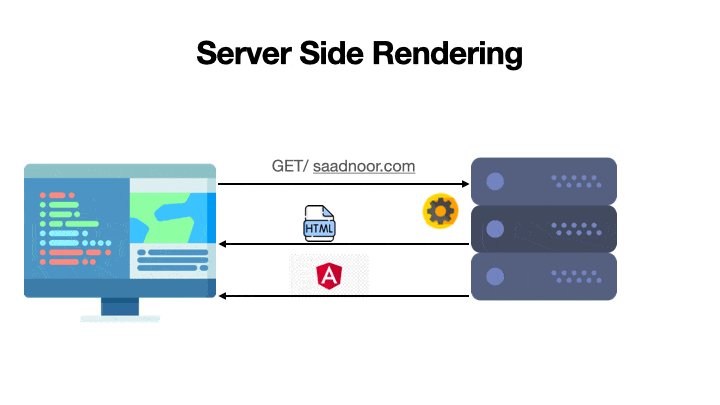
Server Side Rendering Visualised

Lets take a look, nowadays, how a modern web app is displayed in browser. A typical response sent by an Angular app looks like this,
- A bare , poor and sad HTML file
<!doctype html>
<html lang="en">
<head>
<title>Angular</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<app-root></app-root>
<script type="text/javascript" src="inline.f481c2f5e1589433c6b6.bundle.js"></script>
<script type="text/javascript" src="polyfills.8135eb80f6191ae1578b.bundle.js"></script>
<script type="text/javascript" src="main.7dd036568b70b6284d5d.bundle.js"></script>
</body>
</html>2. A rich main.js file, which is the life for that app.
Browsers take this main.js file and parse and render our app, it makes that bare HTML meaningful. But what if, the user disables Javascript on his browser?
Well, he will see this - an empty and dead page -

but wait? Seriously? Somebody will disable Javascript in their browser at 2020? Who is that dumb?
well, search engine crawlers are dumb. They will. When they want to index our webpage for search results, they will find a plain old HTML file who has nothing, and a big main.js file for which they don't have any time or respect. When they see that the javascript file is too big to parse, they will ignore it. So our Angular app performs poorly in terms of SEO.
What's the solution?
we can use a quick 3rd party-based solution, prerender.io(http://prerender.io/) . It checks the person who requested your webpage, is a bot or human. If it's a human, it sends the regular response - a plain HTML with a main.js file. But if it's a bot, prerender.io opens a browser in itself, renders the app there and then sends the contentful html files.
So the SEO problem can be solved. But-
- It's not a good way
- There are more problems to solve, the first meaningful paint problem
First meaningful paint measures when the primary content of a page is visible to the user. In the picture below we can see user had to wait for 8 seconds to see anything meaningful.

A big portion of this 8 seconds time used to -
- Download that
main.jsfile, if the user's internet is slow - this time will increase. - Parse and render that
main.jsfile.
And user didn't see anything meaningful on the screen, recent study shows that user leaves any webpage that takes more than 3 seconds to load.
Server-side rendering solves both problems. Instead of sending the a dead blank HTML file, it renders our app in the server ( blessings of Node.js), and sends the HTML to the browser. Now users don't have to wait for downloading that big main.js file. It can show the server-rendered HTML immediately. So users will able to see some meaningful content very fast.
Now let's see how this SSR works:

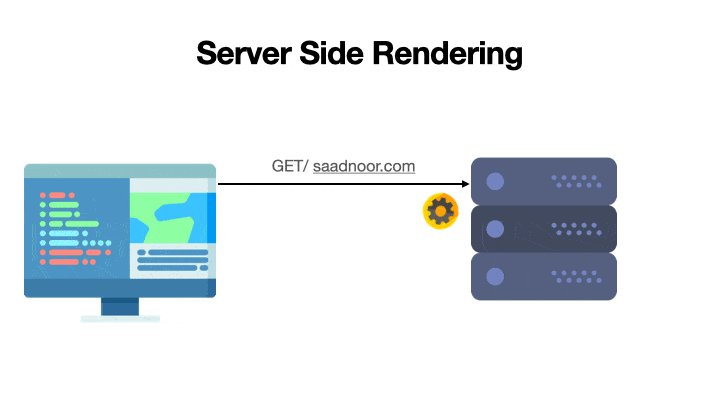
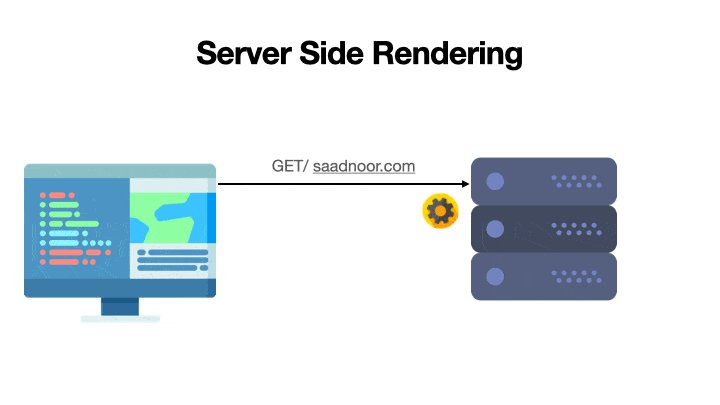
- The client makes a GET request to the server for the webpage
- The server parses and renders an HTML file immediately
- Client shows this HTML to the user, the user sees meaningful content but the app isn't ready yet
- The server also sends the angular/react app (that
main.jsfile) - Client downloads that file and loads our app background
- Once everything is ready client-side, it seamlessly switches from showing the server-rendered pages to the client-side app. The server gives control to the client when it's ready.
As meaningful HTML is served to the user immediately, So first meaningful paint time improves significantly with SSR.

In the next post, we will learn how to implement Server Side Rendering with Angular, stay tuned.